用Jquery给Table 的TD TR绑定事件
问题发生背景:
1:一客户常改下级用户的权限每次操作都在table的input处点击,如果太频繁的操作就会感觉效率太低。就提出了有否在相应的td位置点击实现input事件呢?
这样操作要快很多。
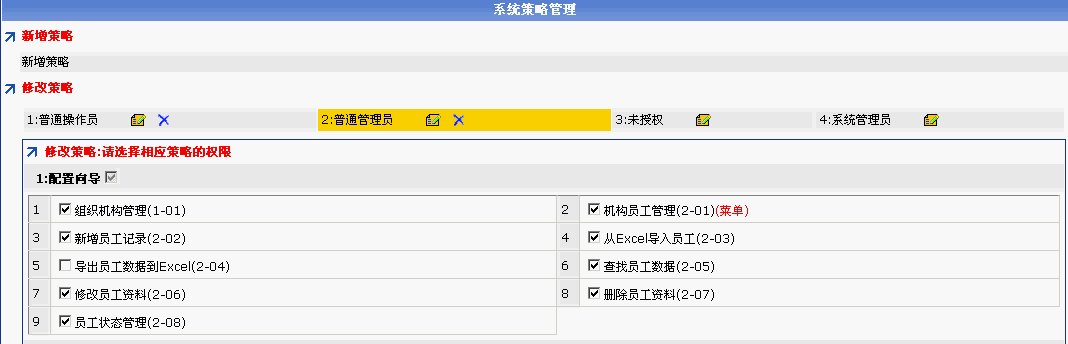
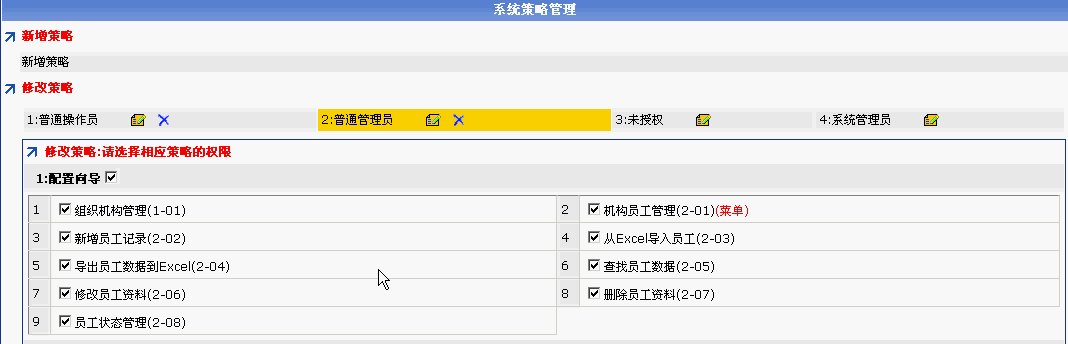
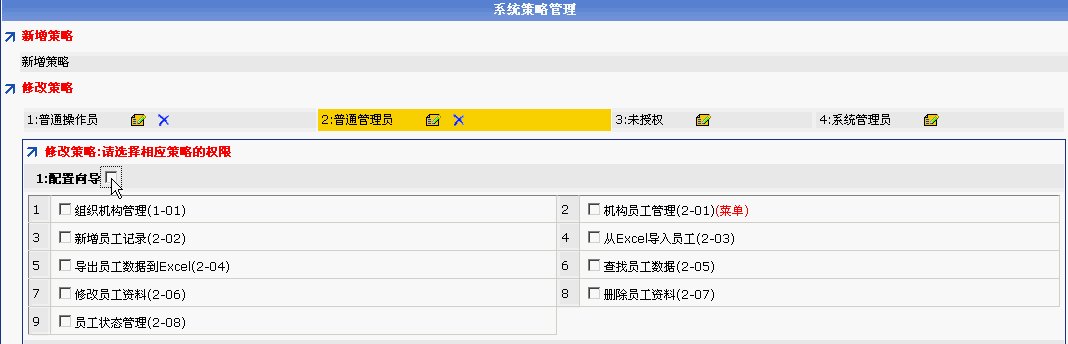
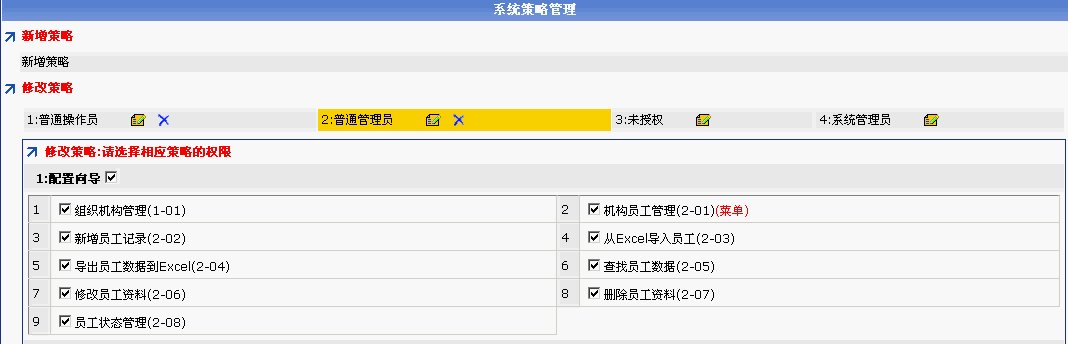
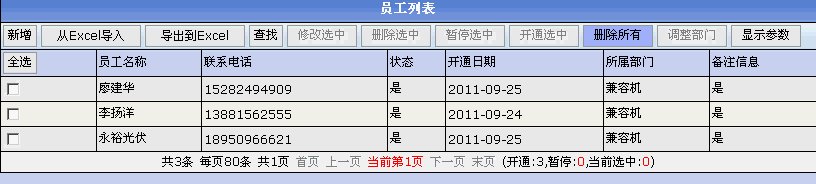
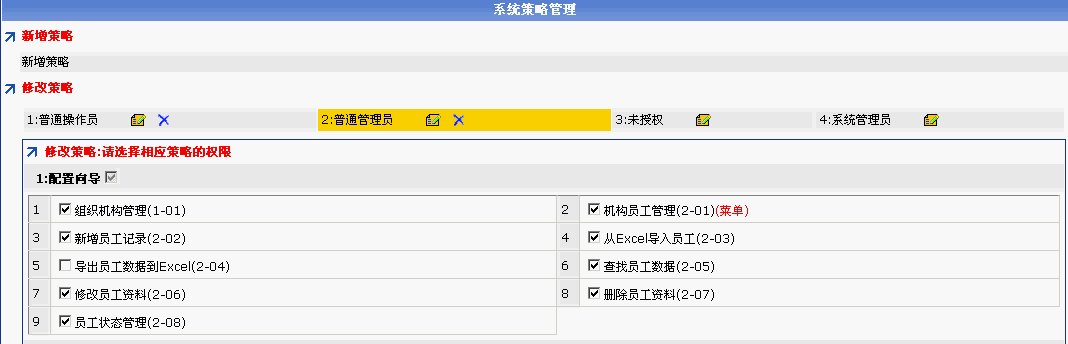
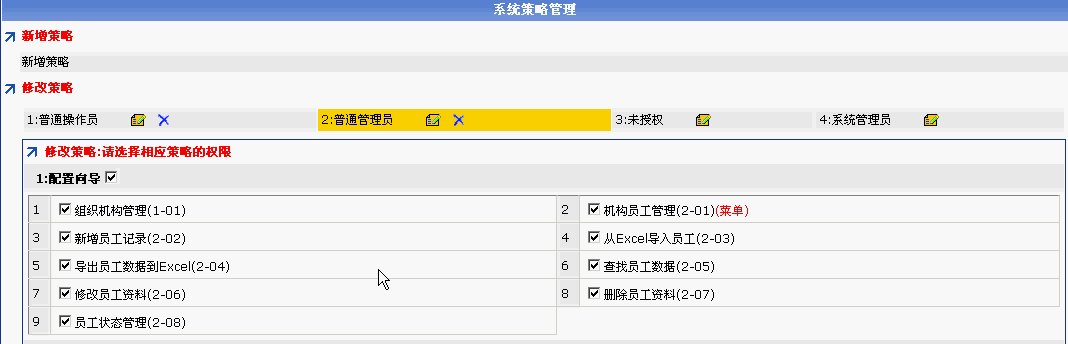
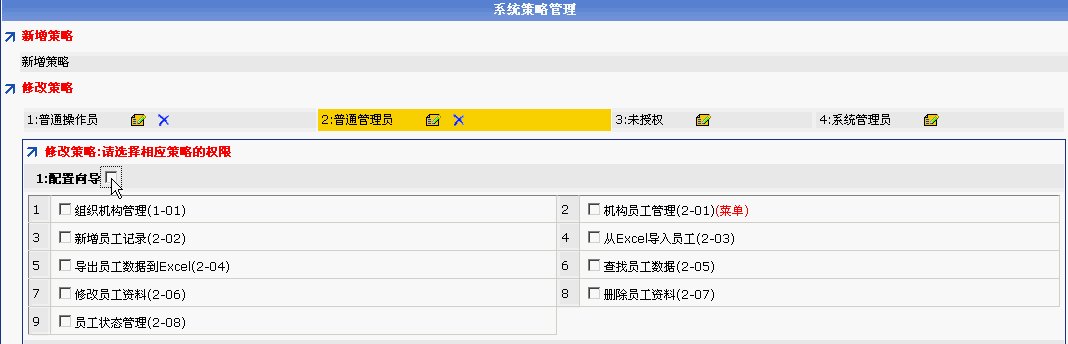
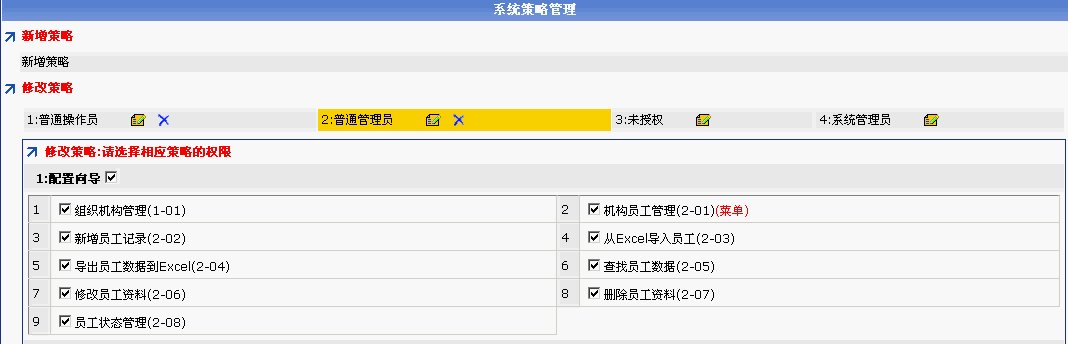
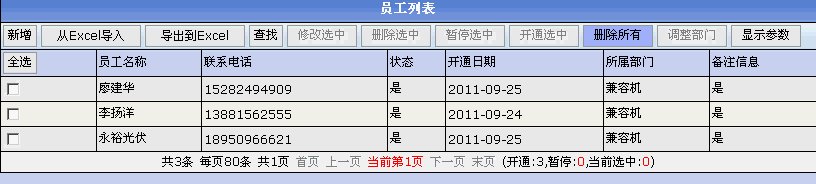
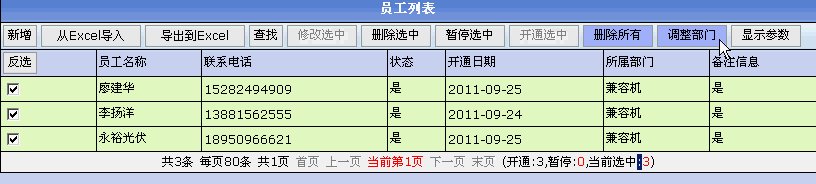
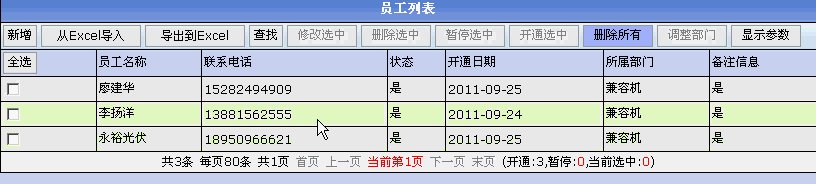
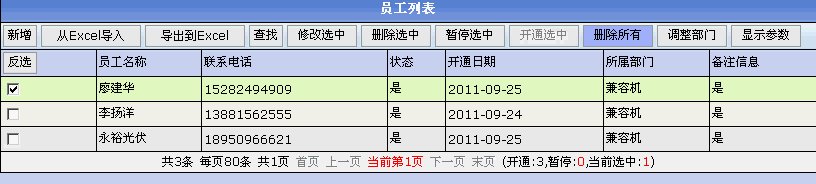
实现效果如下:

更友好的table管理及操作
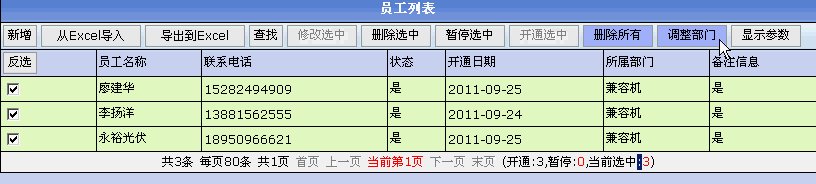
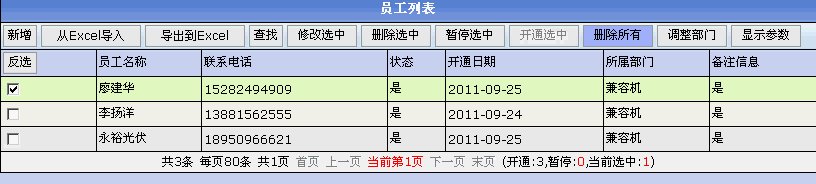
1:根据选中的员工人数按钮实现相应的变化
2:实现了tr的行选中事件(jquery:checkbox选中行)(JQuery点击行(tr)实现checkBox选中)
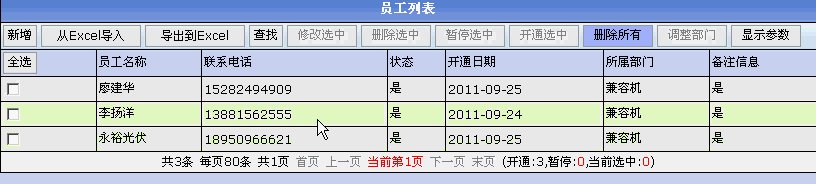
3:实现在了tr中的td的双击编辑事件

本文共 247 字,大约阅读时间需要 1 分钟。
用Jquery给Table 的TD TR绑定事件
问题发生背景:
1:一客户常改下级用户的权限每次操作都在table的input处点击,如果太频繁的操作就会感觉效率太低。就提出了有否在相应的td位置点击实现input事件呢?
这样操作要快很多。
实现效果如下:

更友好的table管理及操作
1:根据选中的员工人数按钮实现相应的变化
2:实现了tr的行选中事件(jquery:checkbox选中行)(JQuery点击行(tr)实现checkBox选中)
3:实现在了tr中的td的双击编辑事件

转载地址:http://ghhcl.baihongyu.com/